Sending newsletters to your subscribers can be an effective way to keep them informed about your business, products, or services.
But what if you want to include more information than just text and images?
In that case, adding attachments to your newsletter emails can be a great solution. Attachments can be anything from PDFs, spreadsheets, or even videos.

By including attachments in your emails, you can provide your subscribers with additional resources that can help them understand your message better and take action.
Better still, you can use attachments as lead magnets. This way, newsletter subscribers need to provide their email addresses in exchange for access to a given file.
There are no limits to how many attachments you can add to a given email campaign.
In this tutorial, we’ll show you how to add attachments to your newsletter emails, step by step. So, let’s get started!
This is a premium feature.
That means that you have to purchase a plan before you can use it.
Add attachments to an email campaign
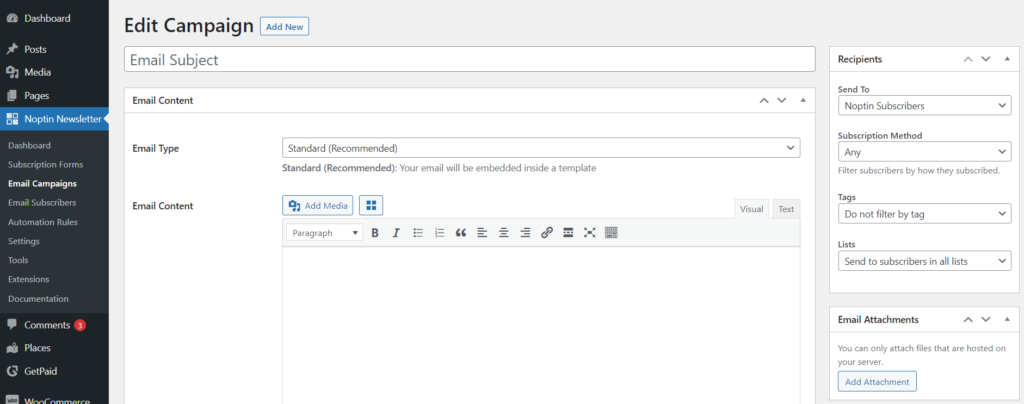
First, open the email in the email editor. It doesn’t matter whether this is a one-time newsletter campaign, an automated email, or an automation rule email.
You can add attachments to any email whether you’re sending it to newsletter subscribers, WooCommerce customers, or WordPress users.

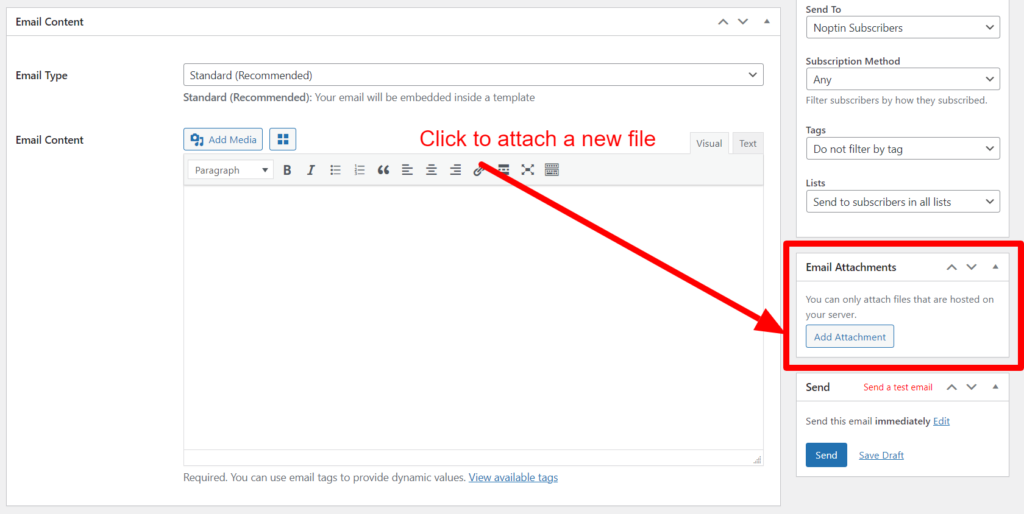
Next, locate the attachments meta box and then click on the “Add Attachment” button.

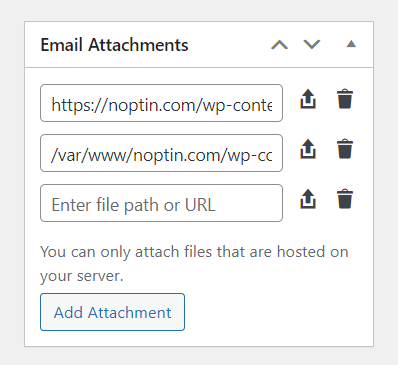
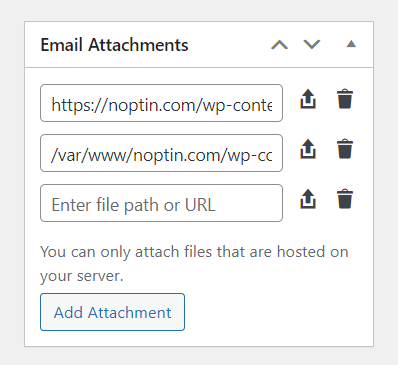
You can attach as many files as you need. Clicking on the upload icon allows you to upload a new file, whereas clicking on the delete icon will delete the relevant attachment.

The attachment has to be on the same URL as your website’s URL. Remote files are not supported. It is also recommended that you limit your attachments since some email servers have limits on the maximum allowed email size.
Leave a Reply