This guide shows you how to create a sliding newsletter subscription form in WordPress. You can set the form to slide in from the bottom left, top left, bottom right, or top right.
Unlike pop-up forms, sliding forms are non-intrusive and are therefore less likely to irritate your website visitors.
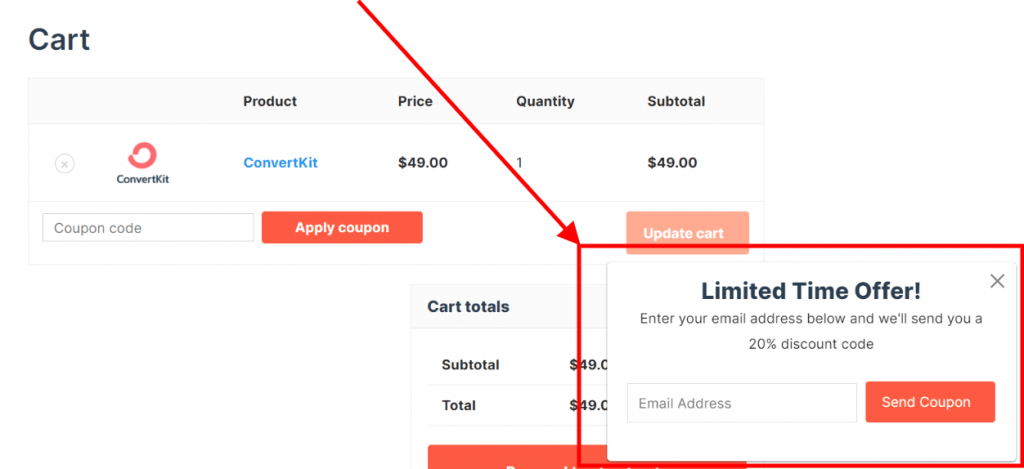
Below is an example of a sliding form.

Noptin allows you to create such a form without writing any line of code.
Prerequisites
To continue with this tutorial, you will need to install the latest version of Noptin (free) and the Ultimate Addons Pack.
To automatically add new email subscribers to your email service provider (e.g Mailchimp), you will also have to install the appropriate add-on.
Creating the Sliding Form
First, click on Noptin > Subscription Forms to open the forms overview page…

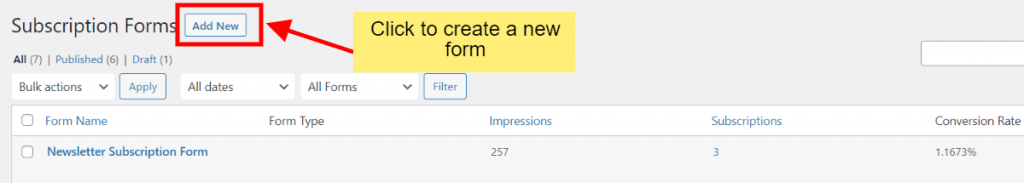
… then click on the Add New button to create a new subscription form.

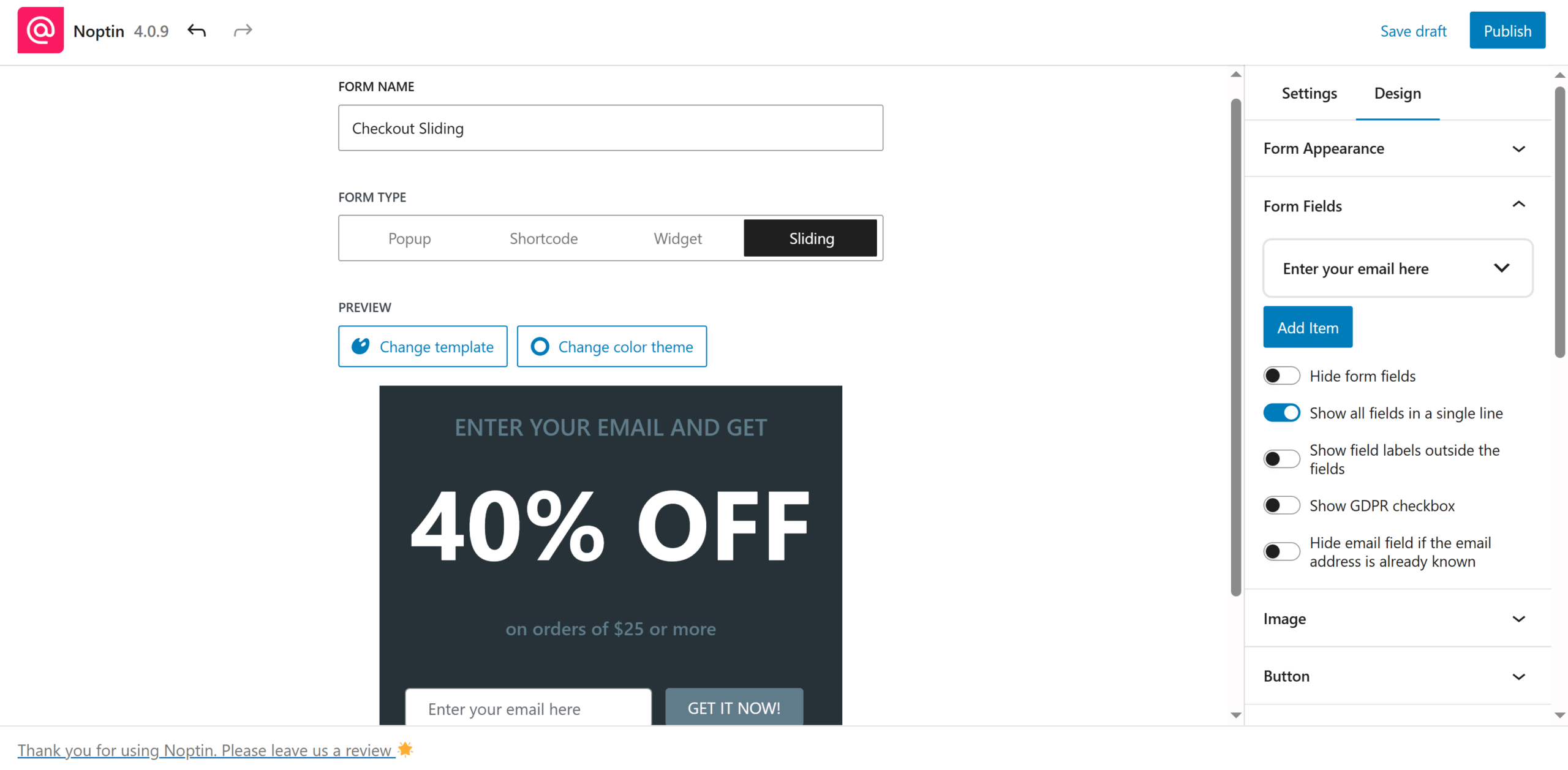
Next, give your new form a name, select sliding as the form type, and then design it as needed.

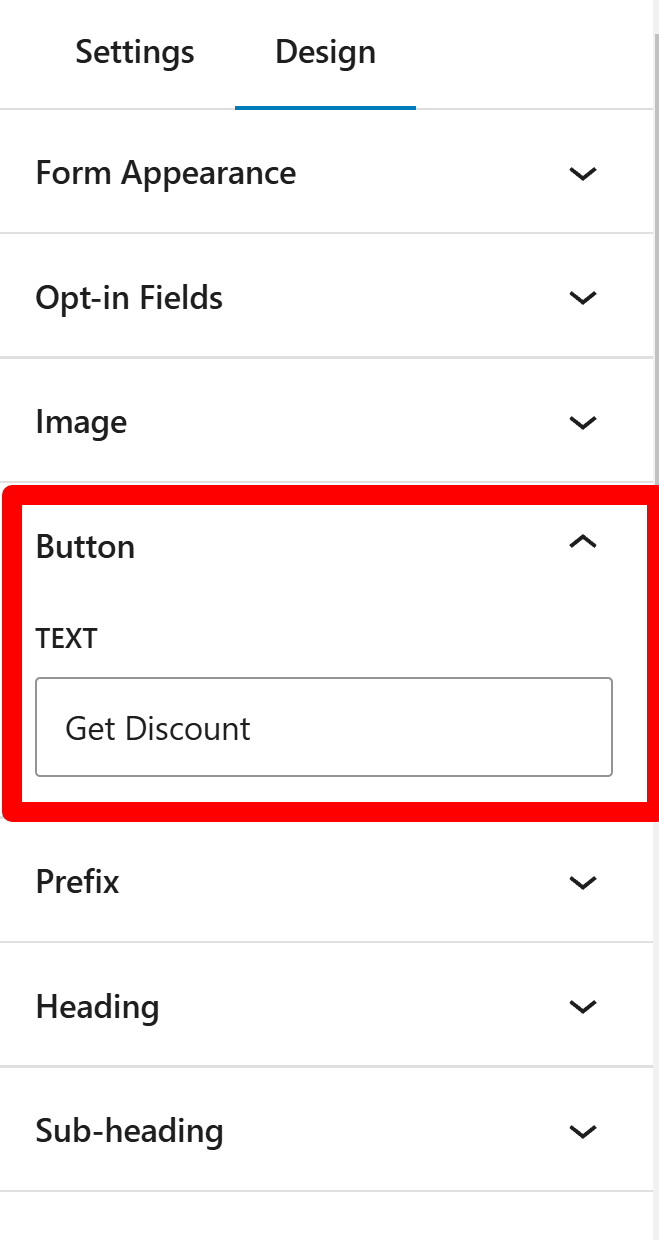
If you’re giving away something free in your pop-up, we recommend you mention it in the subscribe button text, as shown in the example below.

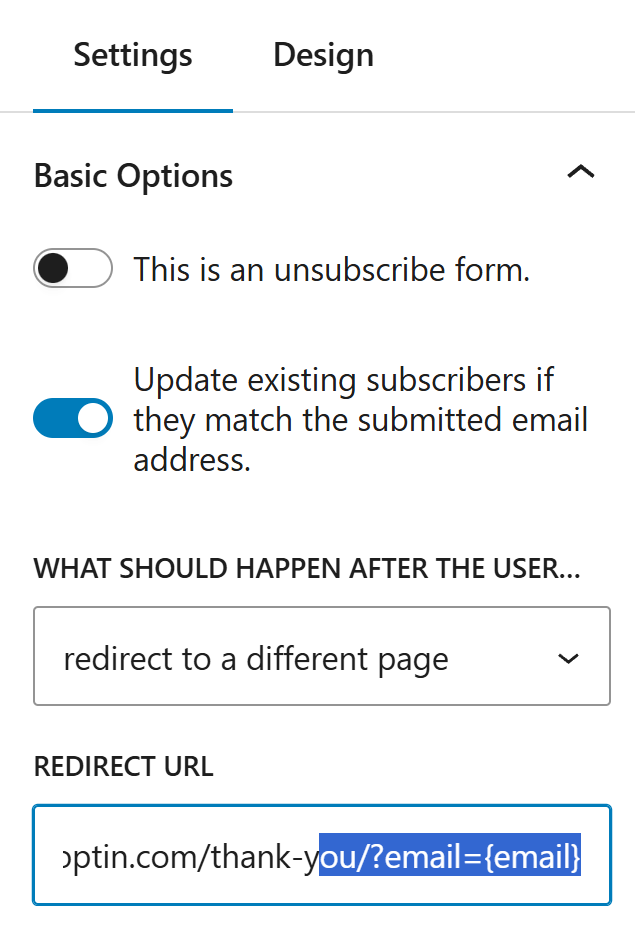
Optionally, you can set a redirect URL, allowing Noptin to send new subscribers to that address automatically.
As shown in the image below, redirect URLs can contain smart tags.

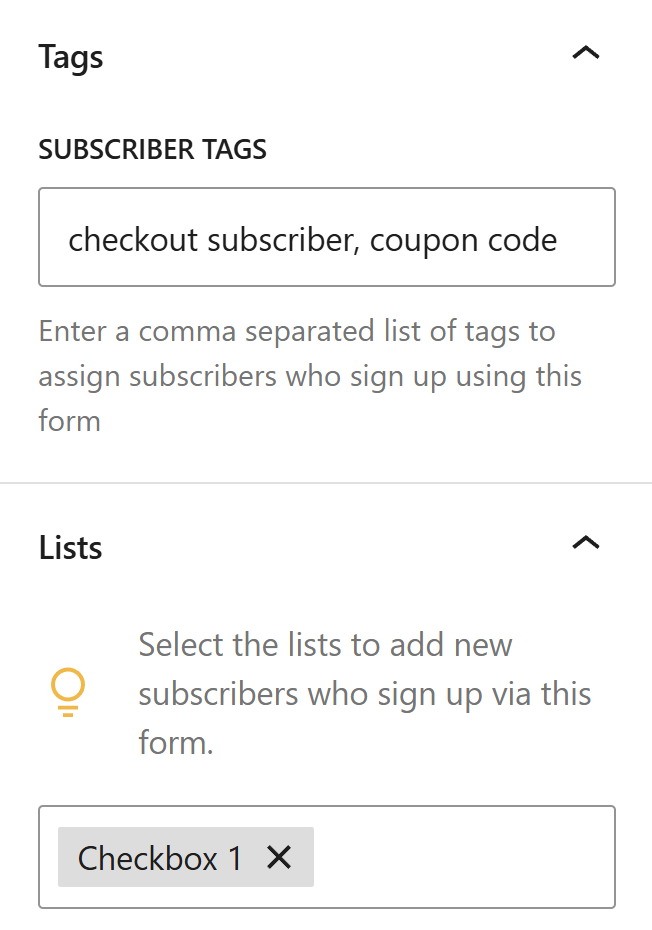
While tags and list settings are optional, we strongly recommend organizing subscribers into appropriate lists and tags. This ensures that each subscriber receives only the emails they specifically requested.

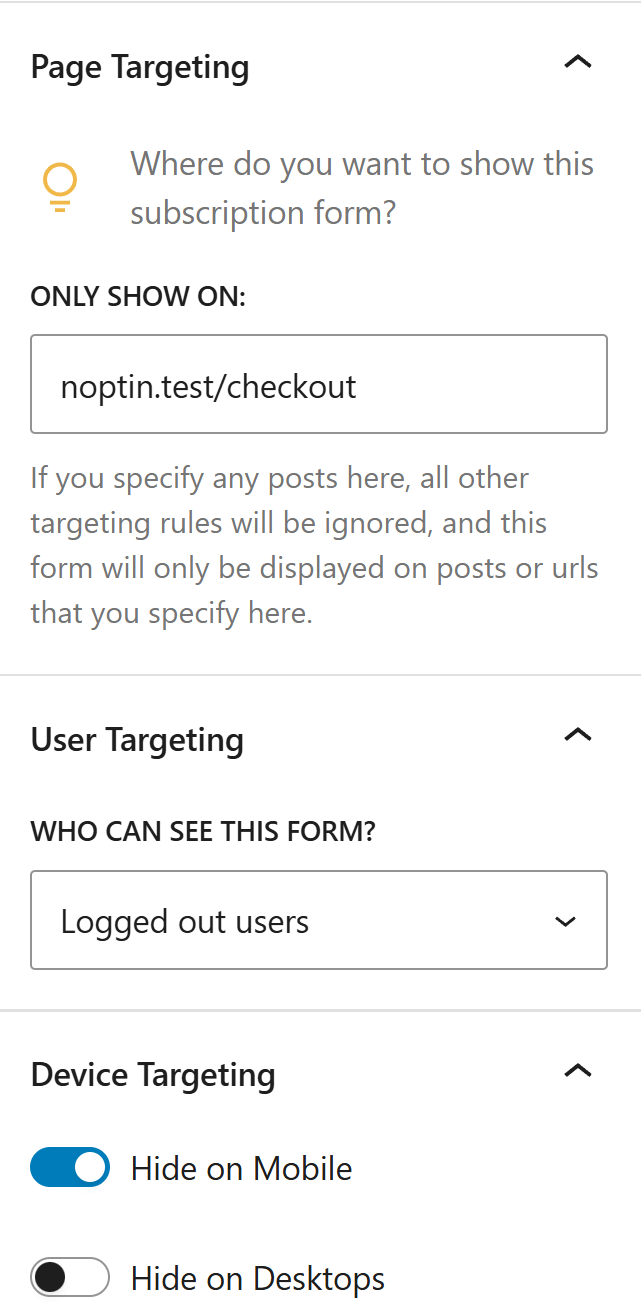
With Noptin, you can control both the placement of your sliding form and its visibility to different users. This ensures that your newsletter subscription form is displayed only on pages where it is most relevant.

That’s all.
Leave a Reply