This guide shows you how to create a sliding newsletter subscription form in WordPress. You can set the form to slide in from the bottom left, top left, bottom right, or top right.
Unlike pop-up forms, sliding forms are non-intrusive and are therefore less likely to irritate your website visitors.
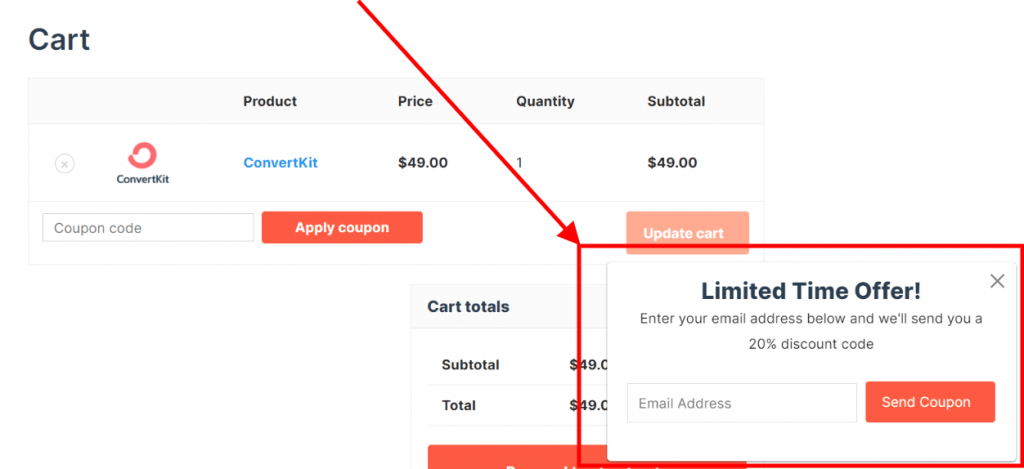
Below is an example of a sliding form.

Noptin allows you to create such a form without writing any line of code.
Prerequisites
To continue with this tutorial, you will need to install the latest version of Noptin (free) and the Ultimate Addons Pack.
To automatically add new email subscribers to your email service provider (e.g Mailchimp), you will also have to install the appropriate add-on.
Creating the Sliding Form
First, click on Noptin > Subscription Forms to open the forms overview page…

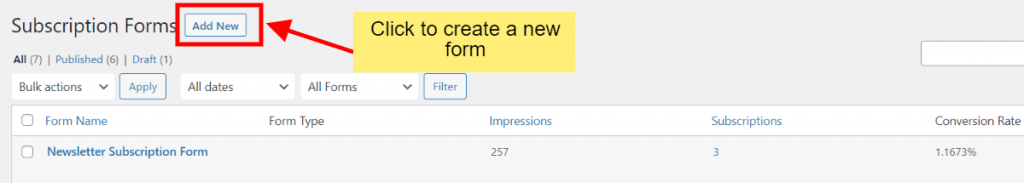
… then click on the Add New button to create a new subscription form.

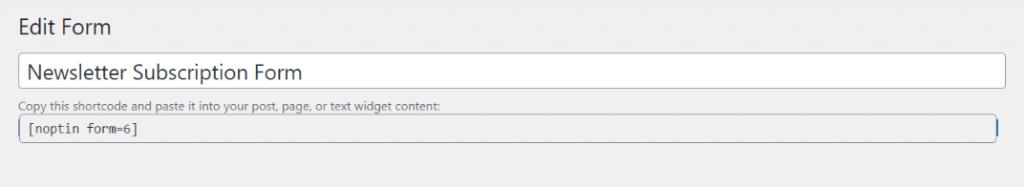
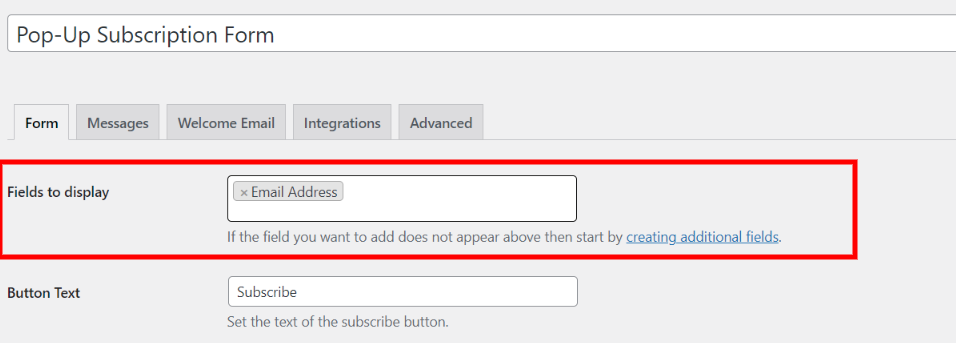
Next, give your new form a name …

… and select the subscriber fields that you would like to collect.

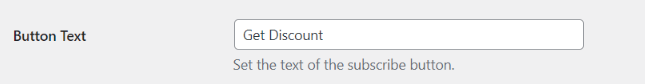
If you’re giving away something free in your pop-up, we recommend that you mention it in the subscribe button text as shown in the example below.

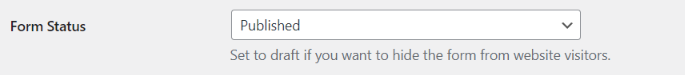
Next, make sure that the form status is set to “Published”. Otherwise, your website visitors will not be able to see it.

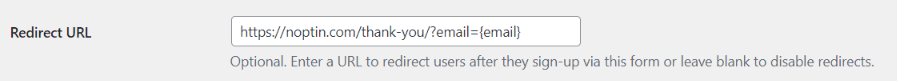
You can also optionally set a redirect URL, and Noptin will automatically redirect new subscribers to the URL you set. As shown in the image below, redirect URLs can contain smart tags.

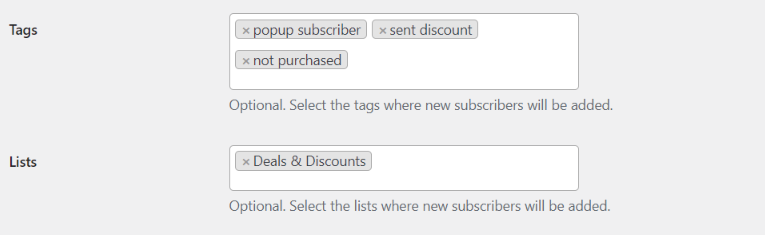
The tags and list settings are optional. We, however, recommend that you segment all subscribers into relevant lists and tags so that they only get the emails that they signed up to get.

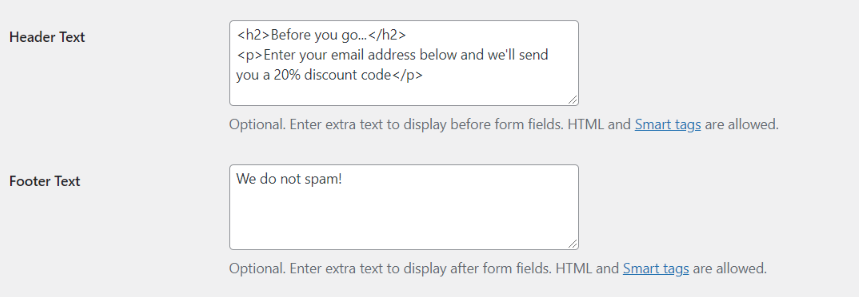
Next, click on the Advanced tab to set the Header and Footer texts of your pop-up form. This is recommended because sliding forms are isolated. They do not appear next to other content.

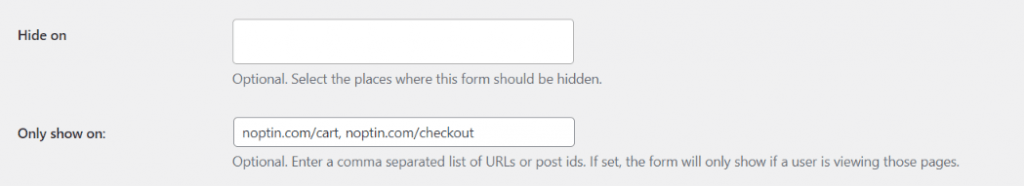
Use the Hide and Only show input boxes to conditionally display your form. This is important if your form is only relevant on a few pages. In the example below, our form form will only show up on the cart and checkout pages.

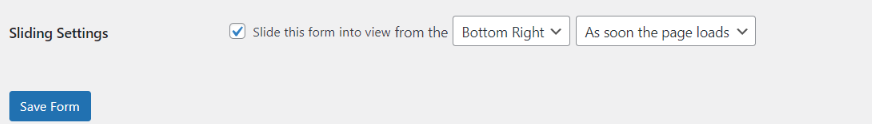
Finally, click on the “Slide this form into view” checkbox so that Noptin knows that you have created a pop-up form.

That’s all.
Leave a Reply