You can use the following shortcode to display a newsletter subscription form in your post, page, or text widget.
[noptin]
By default, Noptin applies basic CSS styles to your form fields. If the applied styles conflict with your theme styles, use the shortcode below instead.
[noptin styles=none]
Display Existing Forms
You can pass the id of an existing form to the shortcode, and Noptin will display that form instead of the default form.
For example,
[noptin form=8875]
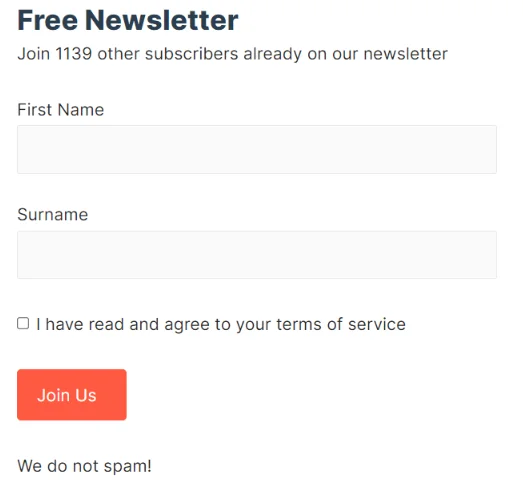
The above shortcode will display the form with ID 8875. On my site, the following form will be displayed.

If you provide a form ID that does NOT exist, the shortcode will display nothing.
If you’re displaying an existing form and you pass in one of the below attributes to the shortcode, the passed attribute will override the relevant setting that you set in the form builder.
Confirmation Messages
When someone submits your newsletter sign-up form, Noptin will display the appropriate confirmation message depending on the result of the submission.
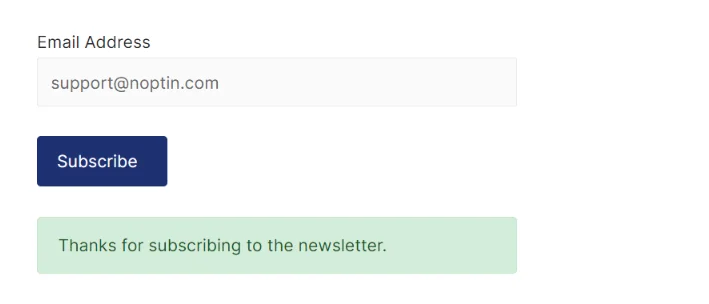
The example confirmation message below is shown when someone successfully submits the form.

These confirmation messages can be changed using the following shortcode attributes.
| Attribute | Default Value |
|---|---|
| invalid_email | Please provide a valid email address. |
| error | Oops. Something went wrong. Please try again later. |
| required_field_missing | Please fill in all the required fields. |
| accept_terms | Please accept the terms and conditions first. |
| already_subscribed | You are already subscribed to the newsletter, thank you! |
| updated | Thank you, your details have been updated. |
| success | Thanks for subscribing to the newsletter. |
For example,
[noptin success="Custom subscribe message"]
Redirect Subscribers
Noptin allows you to redirect subscribers to any URL after they submit your form successfully. This is useful, for example, if you want them to show them a custom thank you page.
To do this, pass a URL to the “redirect” attribute as shown below.
[noptin redirect="http://example.com/thank-you"]
Form Fields
The “fields” attribute allows you to set which custom fields should show up on the form, and in which order they will show up.
For example,
The below shortcode…
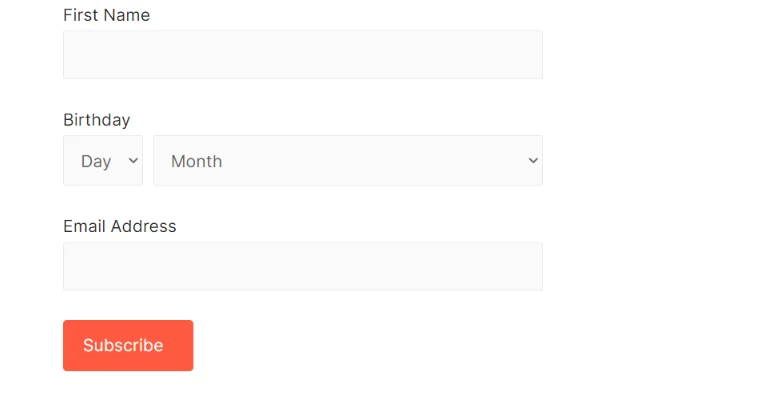
[noptin fields="first_name,birthday,email"]
… will display a form similar to the one you see below.

Important!
Do not use field labels search as First Name, Email Address, etc. Instead, pass in the field keys.
Single-line Horizontal Forms
By default, Noptin displays each form field on a single line.
If your form only contains an email address field, you can change it to display the email address field and subscribe button on a single line.
To do this, set the “template” attribute to “condensed” as shown below.
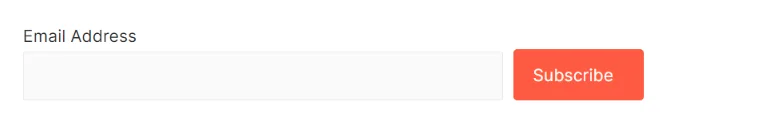
[noptin template="condensed"]
This will display a form such as the one below.

Other Attributes
Below are other shortcode attributes that you can set.
| Attribute | Description | Example |
|---|---|---|
| labels | Hide or show field labels | [noptin labels=hide] |
| wrap | Set which HTML element should be used to wrap form fields | [noptin wrap=p] |
| html_id | Set the HTML ID of the Form | [noptin html_id=custom_form_id] |
| html_name | Set the HTML name of the Form | [noptin html_name=custom_form_name] |
| html_class | Set the HTML class of the form | [noptin html_class="first_class second class"] |
| acceptance | Display “terms of service” acceptance checkbox | [noptin acceptance="I agree to your terms"] |
| submit | Change the text of the submit button | [noptin submit="Join Newsletter"] |
Further Reading
- Take a look at our Newsletter Subscription Widget.
- If you’re using the new WordPress editor, take a look at our Newsletter Subscription Block.
- Read more about the WordPress shortcode block.
Leave a Reply