You can use the following shortcode to create a newsletter unsubscribe form.
[noptin is_unsubscribe=1]
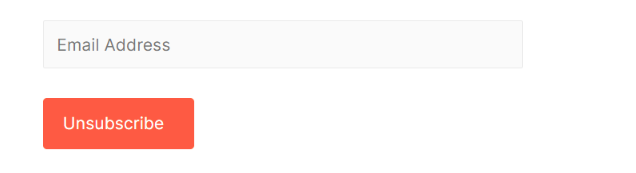
This will create a form such as the one in the image below.

Remove CSS Styles
By default, Noptin applies basic styles to your form fields.
Sometimes, however, the applied styles might conflict with your theme styles. In such cases, use the shortcode below instead of the first shortcode.
[noptin is_unsubscribe=1 styles=none]
Change labels and placeholders
You can change the email field’s label and placeholder as shown below.
[noptin email_label="Email" email_placeholder="Enter your email address" is_unsubscribe=1]
Confirmation Messages
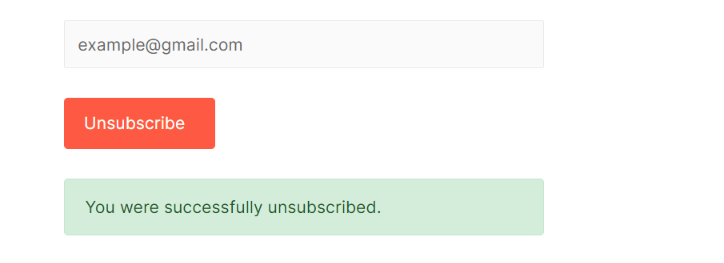
When an existing subscriber submits the form, Noptin will unsubscribe them from your newsletter and display a success message as shown in the example below.

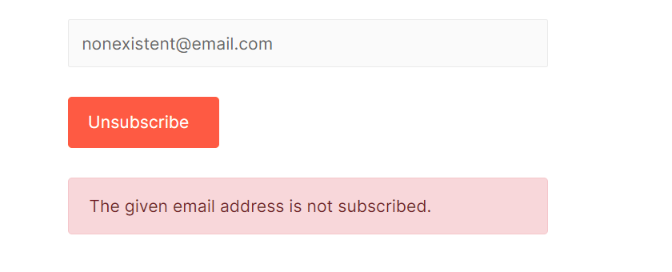
In case the submitted email address does not exist, the confirmation message in the example below is shown instead.

These confirmation messages can be changed using the following shortcode attributes.
| Attribute | Default Value |
| invalid_email | Please provide a valid email address. |
| error | Oops. Something went wrong. Please try again later. |
| not_subscribed | Shown when someone unsubscribes with an email that is not already subscribed. |
| unsubscribed | You were successfully unsubscribed. |
For example,
[noptin is_unsubscribe=1 unsubscribed="Custom unsubscribe message]
Redirect Unsubscribers
Noptin allows you to redirect subscribers to any URL after they unsubscribe from your form. This is useful, for example, if you want them to fill out a survey after they unsubscribe from your form.
To do this, pass a URL to the “redirect” attribute as shown below.
[noptin is_unsubscribe=1 redirect="http://example.com/goodbye"]
Leave a Reply