Research shows that acquiring a new customer can cost five times more than retaining an existing customer. The easiest way to retain your existing customers is by sending them a next-order coupon email.
This guide shows you how to automatically send your WooCommerce customers next-order coupon emails after they purchase something from your store. As a result, you will increase repeat purchases and boost your sales.
To prevent abuse, we’ll send each customer their own unique coupon codes.
What You’ll Learn
This tutorial will show you how to automatically generate a unique WooCommerce coupon code and then email it to your customers after they purchase something from your store.
You will be able to personalize the email with your customer’s details.
Finally, we’ll show you a sample next-order coupon email.

You might also like:-
Prerequisites
To follow along with this tutorial, you need to install at least version 3.0 of WooCommerce (Free) and the latest version of Noptin (also free).
You will also have to install the Ultimate Add-ons Pack.
Noptin is a free and lightweight WooCommerce email marketing automation plugin. It can help you save time and make more sales at the same time.
Step 1: Create a WooCommerce Coupon Template
We’ll start by creating a WooCommerce coupon template.
What is a coupon template?
A coupon template is just a normal WooCommerce coupon that Noptin uses when creating new coupon codes. All the properties of this template will be copied to the auto-generated coupon codes.
This includes the coupon type, amount, usage restrictions, and usage limits. The expiry date and allowed emails are ignored.
To create a coupon template:-
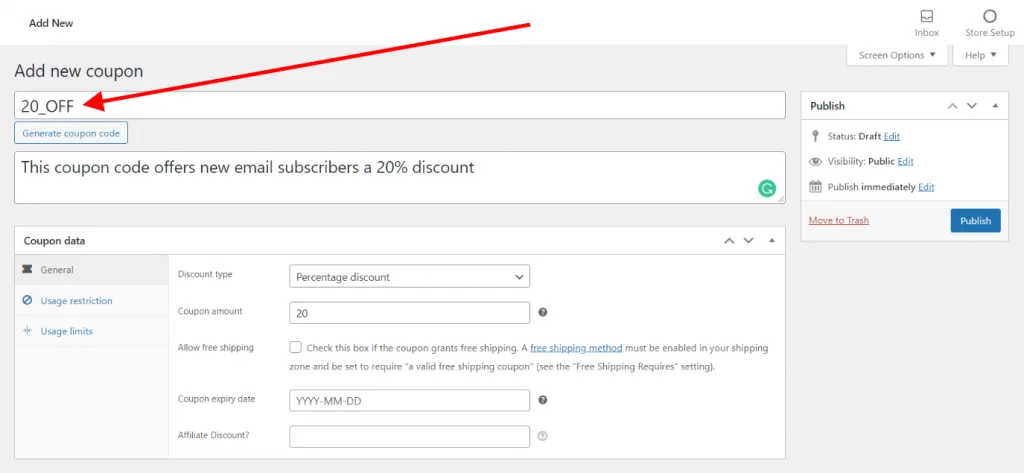
First, open your WordPress admin dashboard then go to Marketing > Coupons > Add Coupon to create a new WooCommerce coupon code.

Next, fill in the fields as if you were creating a normal WooCommerce coupon code. After you’re done, click on the publish button to save your discount code.
Alert!
Make sure the coupon code is set as published, otherwise, it will not work. You can set the expiry date in the past if you don’t want normal customers using the coupon.
Finally, copy the coupon code. This is needed for the next step. In the above example, the coupon code is 20_OFF.
Step 2: Add the Template to Noptin
Noptin needs to know about your coupon template before it can create unique WooCommerce coupon codes.
To add your coupon template to Noptin:-
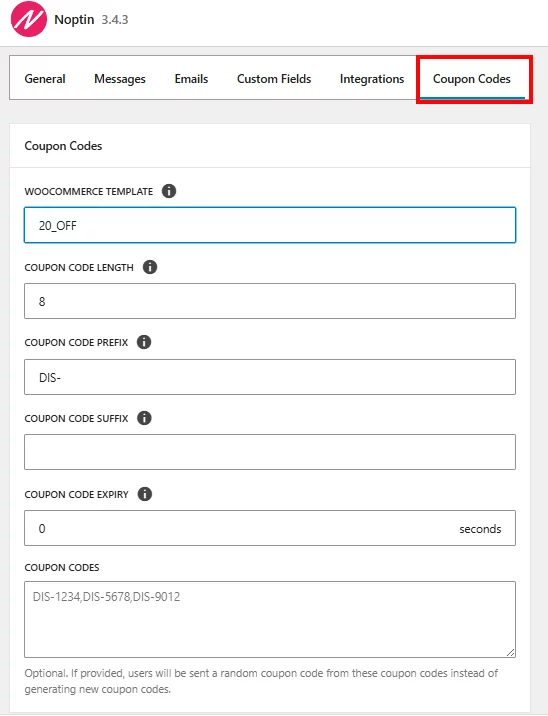
First, open your WordPress admin dashboard then click on Noptin > Settings> Coupon Codes to open the coupon code settings.

Next, enter the coupon code that you created in the previous step into the “WooCommerce Template” input box. In the above example, the coupon code is 20_OFF.

You can also set the coupon code expiry (in seconds). When a new unique coupon code is created, it will expire after the number of seconds that you specify here. You can leave this blank if you want the coupon code to last for a lifetime.

Finally, click on the “Save Changes” button to save your changes.
Noptin will automatically delete the automatic coupon code if it expires before being used
Step 3: Send WooCommerce next order coupon to new customers
Now that we have a coupon template, the next step is to create and send unique coupon codes to customers after they make a purchase.
We’ll use automated emails to accomplish this.
To create an automated email: –
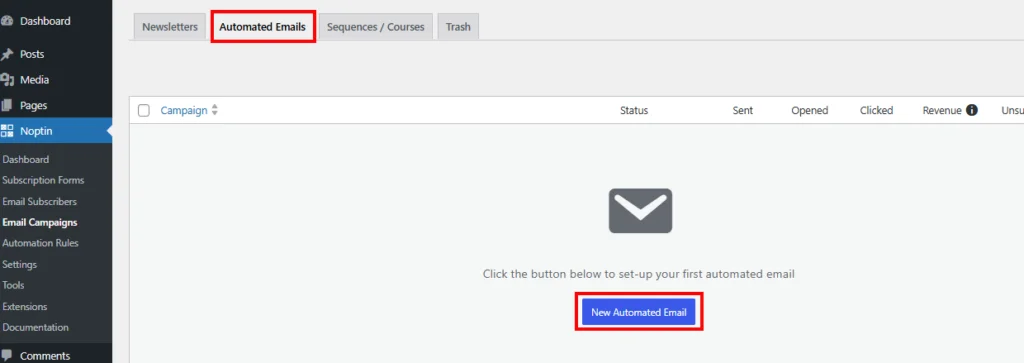
First, open your WordPress admin dashboard then go to Noptin > Email Campaigns > Automated Emails > New Automated Email to create a new automated email.

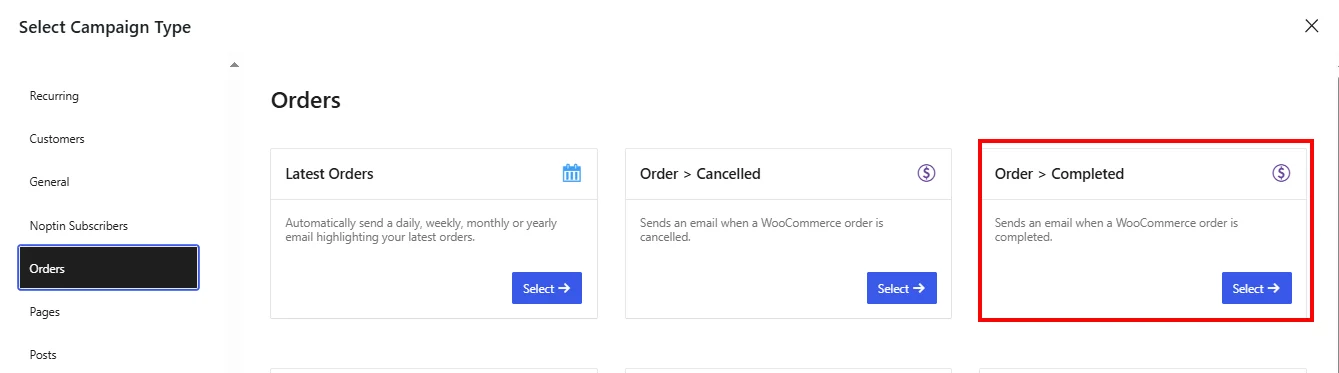
Next, under campaign type select Orders then Order > Completed

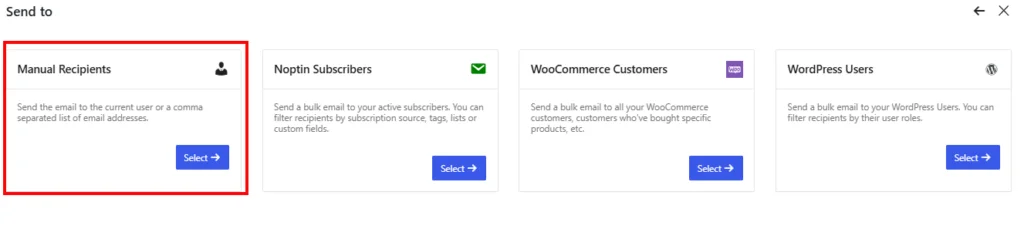
Finally, select Manual Recipients to open the automated email campaign edit page.

The editor as shown below, allows you to set up the WooCommerce next-order coupon email subject, and content. You can also set the delay and attach custom files to the email.
Use the [noptin_coupon_code] merge tag to display a unique coupon code in the email.

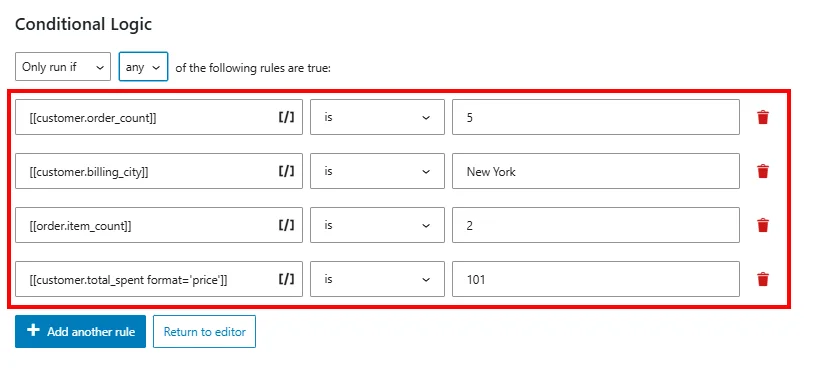
You can also set up conditional logic rules to limit who receives the next-order coupon code.
For example,
You can decide to only send the email to new customers or customers who’ve spent a certain amount of money on your store.

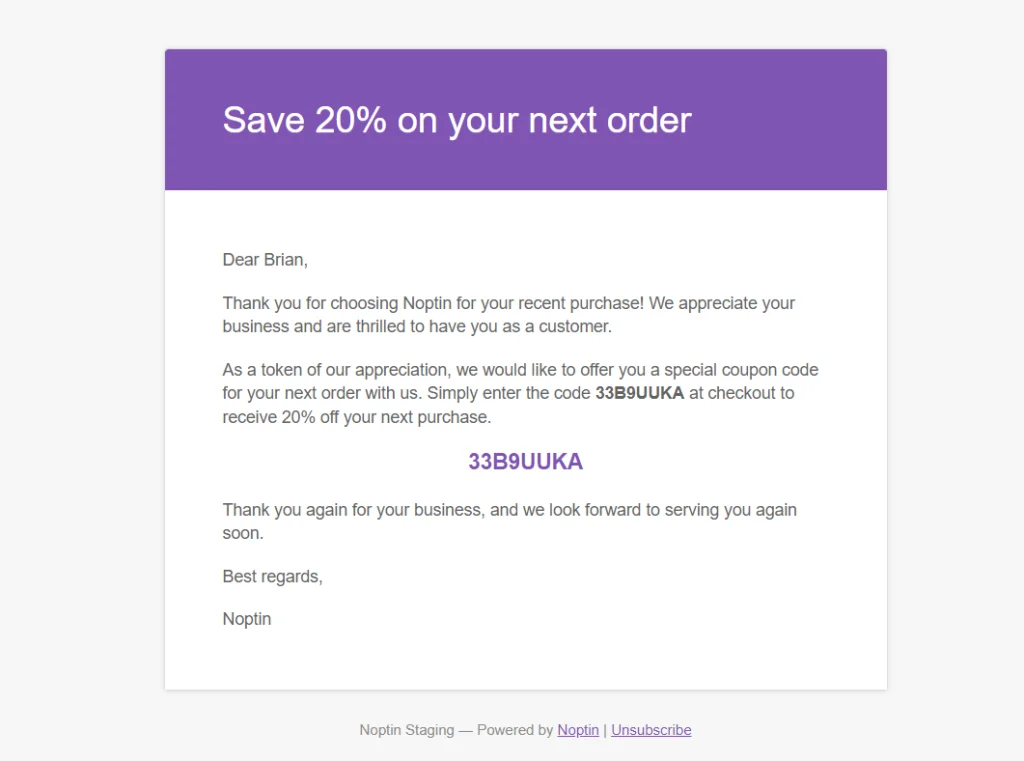
Bonus: Sample WooCommerce next order coupon email
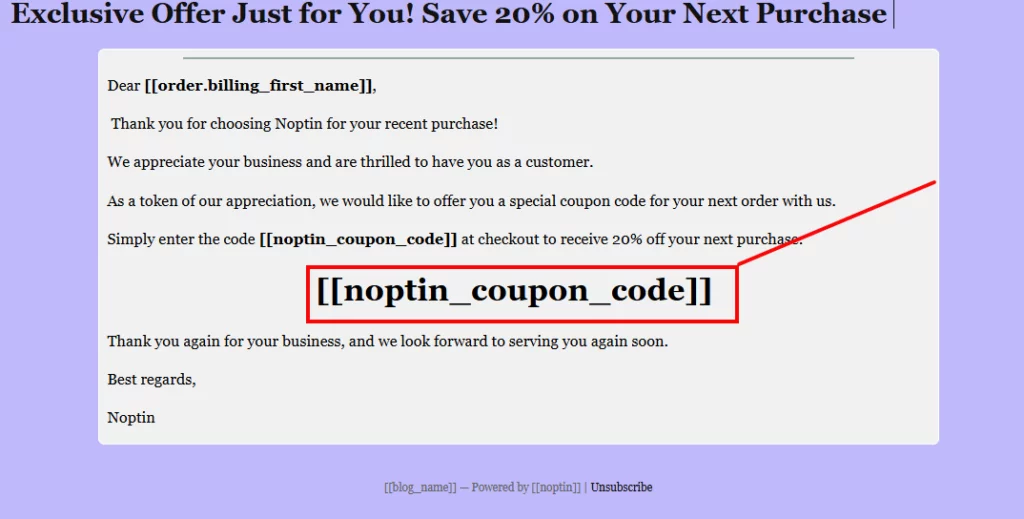
Below is a sample WooCommerce next-order coupon email.
Dear [[order.billing_first_name]],
Thank you for choosing Noptin for your recent purchase! We appreciate your business and are thrilled to have you as a customer.
As a token of our appreciation, we would like to offer you a special coupon code for your next order with us. Simply enter the code [[noptin_coupon_code]] at checkout to receive 20% off your next purchase.
[[noptin_coupon_code value]]
Thank you again for your business, and we look forward to serving you again soon.
Best regards,
Noptin



Leave a Reply