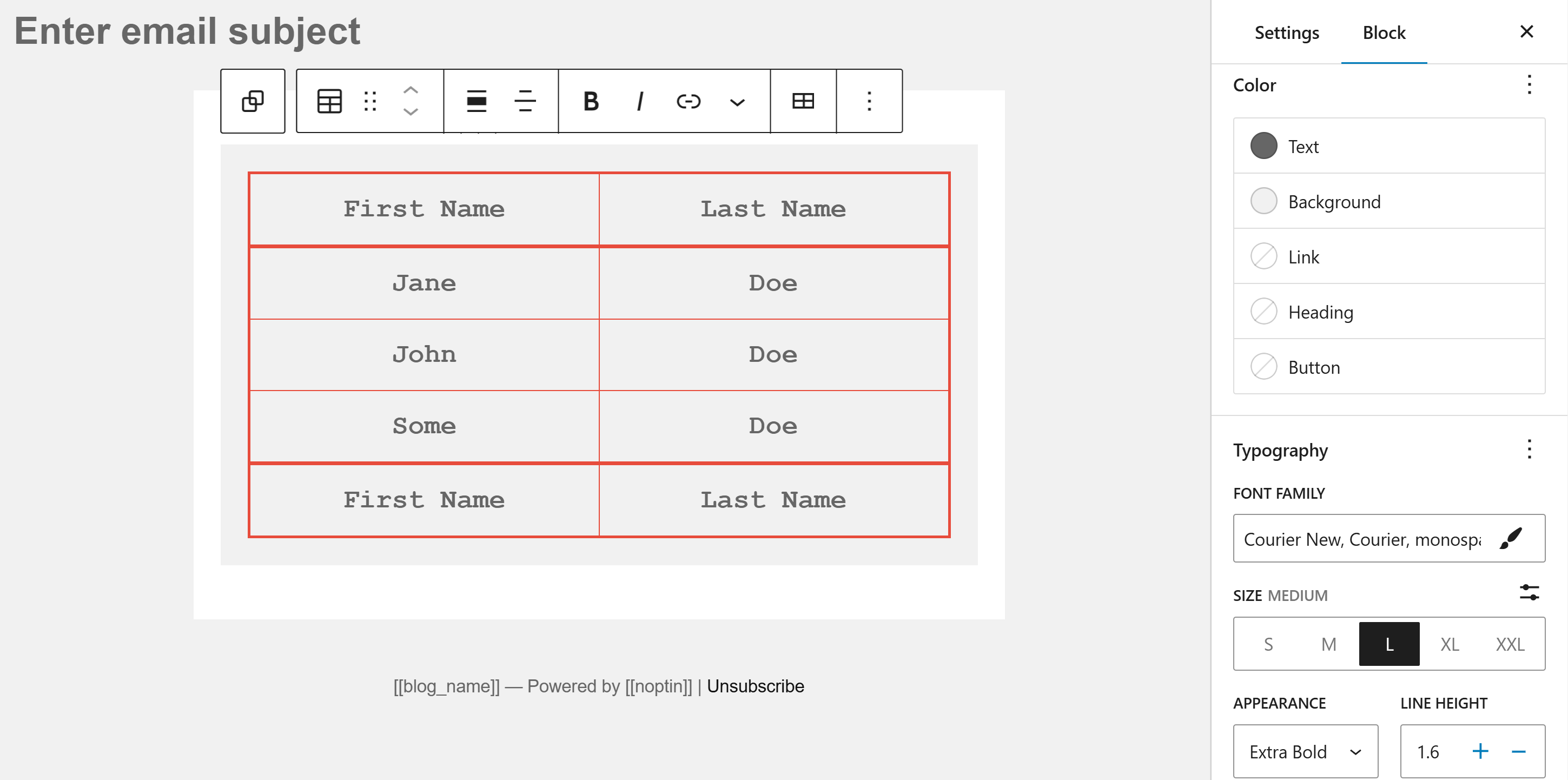
The table block lets you organize content into rows and columns. It’s useful for creating structured layouts and presenting data in your emails.
How It Works
Add the block by clicking the plus icon and selecting “Table”.
You can:
- Add/remove rows and columns
- Add/remove the header and footer sections
- Enter content in each cell
- Toggle “Fixed width table cells”
- Change the text, border, and background colors
- Set the text alignment
- Adjust typography

Email Client Compatibility
Tables are well-supported in email clients because:
- They use traditional HTML table elements
- Styling is kept inline
- Fixed widths are preserved
- Cell padding remains consistent
However, keep in mind:
- Some email clients may ignore percentage widths
- Complex merged cells might be rendered differently
- Border styles may vary slightly
Tips
- Keep tables simple
- Use for data presentation
- Avoid nested tables when possible
- Test responsive behavior
- Consider mobile view for wide tables
Leave a Reply