The heading block helps you structure your email content into sections.
How It Works
Email Client Compatibility
The heading block automatically handles email client compatibility, so you don’t need to worry about styling or formatting issues.
Your headings will look consistent across Gmail, Outlook, Apple Mail, and other popular email clients.
Tips
- Use H1 for your main title.
- Structure subtopics with H2 and H3.
- Keep headings concise.
- Maintain a logical hierarchy.
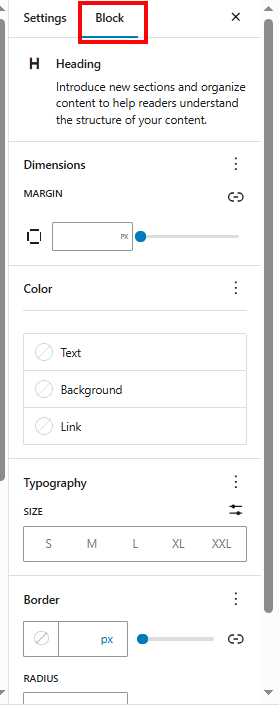
Styling the Heading Block
Select Block at the top of the right sidebar and style the heading accordingly.

Formatting your text
Click on the heading text to reveal the formatting toolbar.

This toolbar allows you to select the heading level and alignment, bold or emphasize text, link to external pages, or highlight text.
- Italics: Emphasize text by making it italic.
- Bold: Highlight important words or phrases.
- Text Alignment: Align your text (left, center, or right).
- Strikethrough: Cross out text when needed.
Leave a Reply