The social icons block helps you add social media links to your emails. While it comes with presets for popular networks, you can also create custom social icons.
How It Works
Add the block by clicking the plus icon and selecting “Social Icons”.
For each icon you can:
- Choose from preset social networks
- Set a custom icon image URL
- Add the profile/account URL
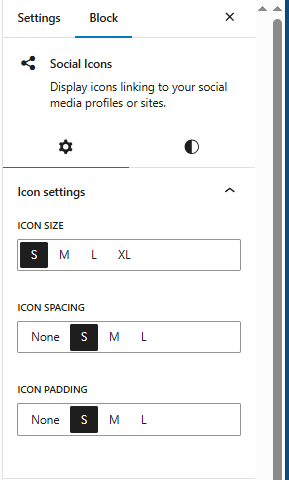
- Adjust icon size
- Set spacing between icons
- Choose alignment
- Adjust the icon’s background and border settings.

Preset Social Networks
The block includes optimized icons for:
- Twitter/X
- YouTube
- TikTok
- Google Plus
- Tumblr
- GitHub
- Vimeo
- Medium
- SoundCloud
- Dribbble
Custom Social Icons
For other networks or custom icons:
- Add any of the preset social icons.
- Change the icon image URL to the one for your custom social network.
- Add your profile/account URL.
- Change the background color if needed.
Email Client Compatibility
Use jpg, png, or gif images so that the icons display correctly in most email clients.
Tips
- Use consistent icon sizes
- Test all links before sending
- Consider your audience when choosing networks
- Keep icon sets minimal and relevant
- Ensure custom icons match preset icon styles
Leave a Reply