The Paragraph block is a basic building block that allows you to add text content to your email.
Besides adding text, the Paragraph block offers various formatting options to customize text content. It lets you make the text bold, italics, and strikethrough.
Additionally, you can add links, inline images, and highlights to the text content.
How It Works
Email Client Compatibility
The paragraph block automatically handles email client compatibility, so you don’t need to worry about styling or formatting issues.
Your text will look consistent across Gmail, Outlook, Apple Mail, and other popular email clients.
Tips
- Keep paragraphs short for better readability
- Use consistent formatting throughout your email
- Test links before sending
- Break up long content into multiple blocks
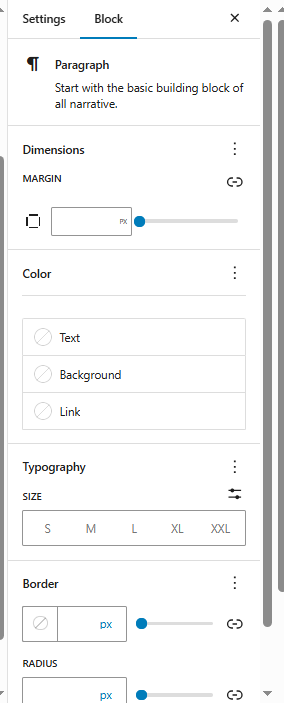
Styling the Paragraph Block
Select Block at the top of the right sidebar and style the paragraph accordingly.

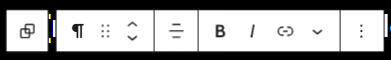
Formatting your text
Click on the paragraph text to reveal the formatting toolbar.

This toolbar allows you to select the heading level, and alignment, bold or emphasize text, link to external pages, or highlight text.
- Italics: Emphasize text by making it italic.
- Bold: Highlight important words or phrases.
- Text Alignment: Align your text (left, center, or right).
- Strikethrough: Cross out text when needed.
Leave a Reply