The image block allows you to effortlessly add images to your email editor.
Adding the Image
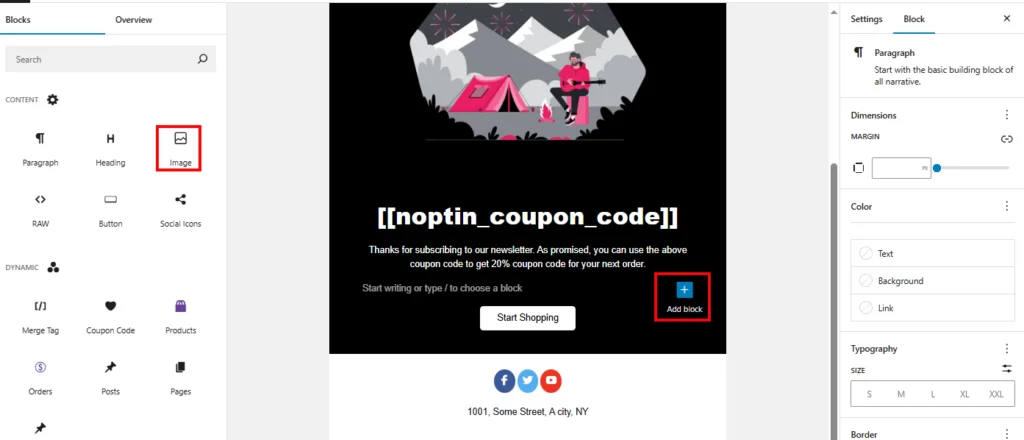
To add the image to the email editor, click the Add Block button (+) and select image.
Alternatively, select the Image block from the left panel

Choosing the Image
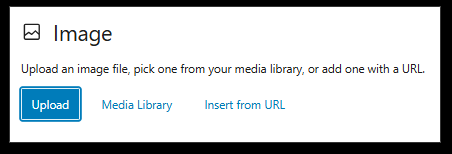
There are three ways you can choose an image to add to the email editor:

Upload
It enables you to add an image from your local computer
Media Library
It enables you to add a preloaded image from your website’s library
Insert from URL
This option makes it possible to use an external image URL
Image Block Customization
The Image block toolbar has options to enable you to customize the image to your liking

Image alignment
Decide whether to place the image on the left or right periphery or in the middle of the email
Click the Alignment button on the tool bar to choose the alignment
Add Caption
Caption adds context to your image by description.
On the Image block tool bar, select the caption button to add.
Image Link
You can add a link to your image so that it opens to another page whenever it is clicked.
Press the Linkage button on the tool bar to add the link.
Crop Tool
Press the crop button on the tool bar to remove the unwanted edges of your image
Image Resize
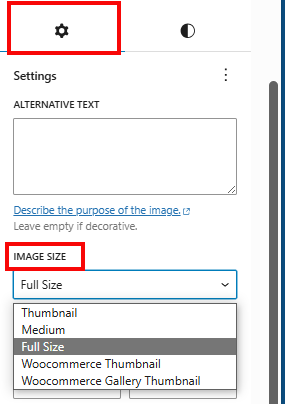
Open Settings on the right side of the screen to set the image size that you prefer.
By default, the image will be full size, but you can adjust to the size you prefer.

Image Style
Alter the appearance of your image by setting the styles.
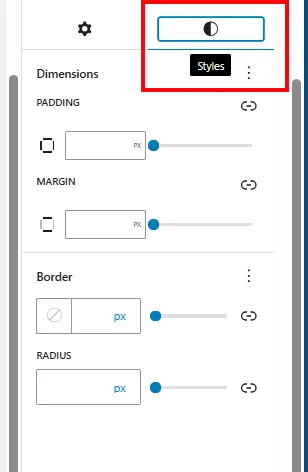
On the right menu select Block > Styles to adjust elements like image borders, padding and radius

Leave a Reply