Use the image block to display images in your email newsletter.
How It Works
Choosing the Image
There are three ways you can select the image to display:-

- Upload an image from your local computer.
- Select an image from your WordPress media library.
- Manually enter a URL to the image.
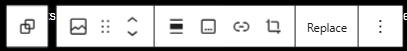
Image Block Toolbar
The Image block toolbar has options to:-

- Set the image alignment:- either left, right, center, or none.
- Add a caption to the image.
- Link your image to an external URL.
- Crop and resize the image (if you selected your image from your media library).
- Upload the image to your media library (if you manually set the image URL).
- Replace the image.
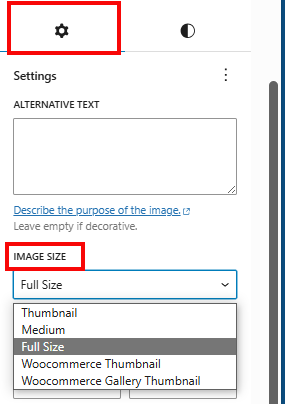
Image Block Sidebar Settings
Select Block at the top of the right sidebar and then customize the image as needed.
For example, you can select the image size to display…

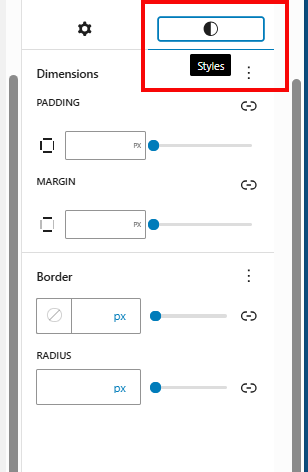
… or change the margin, padding, and border settings.

Email Client Compatibility
General Compatibility
- Supports JPG, PNG, and GIF formats.
- Preserves aspect ratio.
- Handles mobile responsiveness.
Outlook-Specific Behavior
- Older versions of Microsoft Outlook calculate percentage-based widths and heights using the image’s original dimensions, not the container width.
- Example: For a 1000px wide image, setting the width to 50% makes it 500px wide in Outlook, regardless of the parent container.
- To fix this, ensure that the images you use are properly sized to prevent them from overflowing their containers.
Tips
- Use compressed images to reduce load time.
- Always add alt text.
- Test across multiple email clients.
- Consider Outlook’s percentage behavior when sizing images.
- Ensure your email still looks okay even if the email client blocks images.
Leave a Reply