The button block displays eye-catching calls to action in your emails.
How It Works
Drag a button block from the left sidebar to where you want to add a button and then click on the new button to set the button text and URL.
You can use the button toolbar to set the button and text alignments.
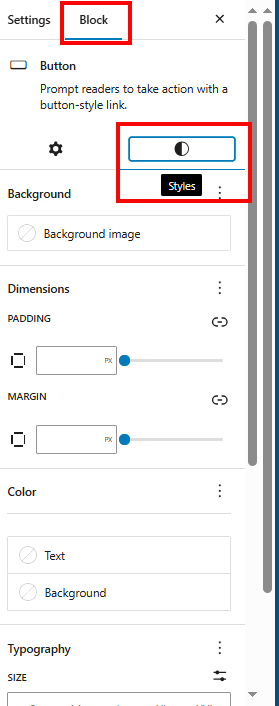
Button Block Sidebar Settings
Select Block at the top of the right sidebar and customize the button accordingly.
The styles tab lets you change the button margin, padding, colors, typography, and border settings.

Tips
- Use action-oriented text (“Shop Now”, “Learn More”)
- Keep button text short and clear
- Choose contrasting colors for the text and background
- Test URLs before sending
- Preview on mobile devices
Leave a Reply