If you want to enhance your WordPress site with custom functionality, you’ll often need to add PHP code snippets. However, improperly adding code can break your site. That’s why you need to use a safe and structured approach.
In this guide, I’ll walk you through three reliable ways to add custom code snippets to WordPress.
1. Using the Child Theme’s functions.php File
This is the simplest way to add small code snippets if you’re using a child theme. The functions.php file acts like a plugin, allowing you to modify site behavior.
Steps:
1. Ensure You Have a Child Theme:
If you’re using a custom theme, create a child theme to prevent changes from being lost when updating your main theme.
2. Locate the functions.php File:
- In your WordPress dashboard, go to:
Appearance > Theme File Editor > functions.php - Alternatively, access it via FTP at:
/wp-content/themes/your-child-theme/functions.php
3. Add Your Code at the Bottom of the File:
function custom_example_function() {
return "Hello, World!";
}
add_shortcode('hello_world', 'custom_example_function');
4. Save and Test:
Click “Update File” and test the shortcode on a page or post.
Pros and Cons
| Pros | Cons |
|---|---|
| ✅ Quick and easy for small tweaks. | ❌ Changes are lost if you switch themes. |
| ❌ Errors can break your site. |
2. Creating a Custom Helper Plugin
You can add custom code via a dedicated plugin instead of modifying theme files for better portability and safety.
Steps:
1. Create a New Plugin File:
- In your WordPress installation, go to:
/wp-content/plugins/ - Create a new folder, e.g.,
my-custom-snippets/ - Inside, create a file called
my-custom-snippets.php
2. Add This Basic Plugin Header & Code:
<?php
/**
* Plugin Name: My Custom Snippets
* Description: A simple plugin to store custom functions.
* Version: 1.0
* Author: Your Name
*/
if (!defined('ABSPATH')) {
exit; // Prevent direct access
}
function my_custom_message() {
return "This is a custom plugin function.";
}
add_shortcode('custom_message', 'my_custom_message');
4. Activate the Plugin:
Go to Plugins > Installed Plugins and activate My Custom Snippets.
Pros and Cons
| Pros | Cons |
|---|---|
| ✅ Code remains intact when switching themes. | ❌ Requires basic knowledge of creating plugins. |
| ✅ Safe and organized. |
3. Using the Code Snippets Plugin
If you’re not comfortable editing files directly, the Code Snippets plugin is a user-friendly option.
Steps:
1. Install and Activate the Plugin:
Go to Plugins > Add New, search for “Code Snippets,” install, and activate it.
2. Add a New Snippet:
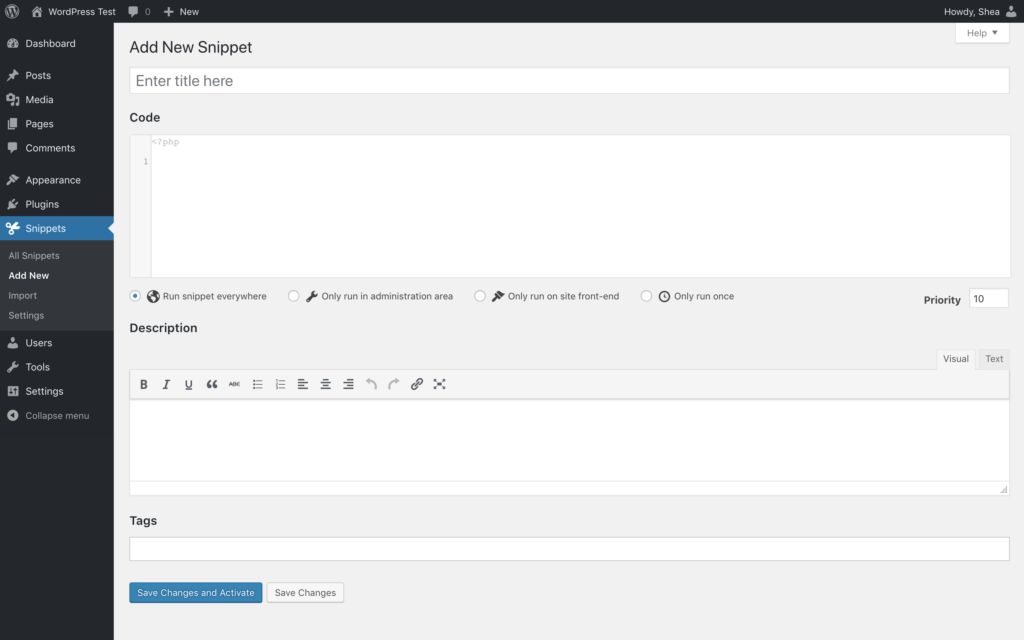
Click on Snippets > Add New to open the “Add Snippet” page.

Next, Give your snippet a title and enter your PHP code:-
function my_custom_footer_message() {
echo "<p style='text-align: center;'>Custom Footer Text</p>";
}
add_action('wp_footer', 'my_custom_footer_message');
3. Choose Where to Run the Code:
Select “Run Everywhere” if you want it active across your site.
Finally, save and activate your snippet.
Pros and Cons
| Pros | Cons |
|---|---|
| ✅ No file editing required. | ❌ Adds an extra plugin dependency. |
| ✅ Safer for beginners. |
Which Method Should You Use?
- Use
functions.phpif you only need minor tweaks and have a child theme. - Use a custom helper plugin for site-wide changes that persist across theme updates.
- Use the Code Snippets plugin if you prefer a GUI with error protection.
By following one of these methods, you can safely add custom functionality to your WordPress site without breaking it.




Leave a Reply